SaaS and IT infrastructure
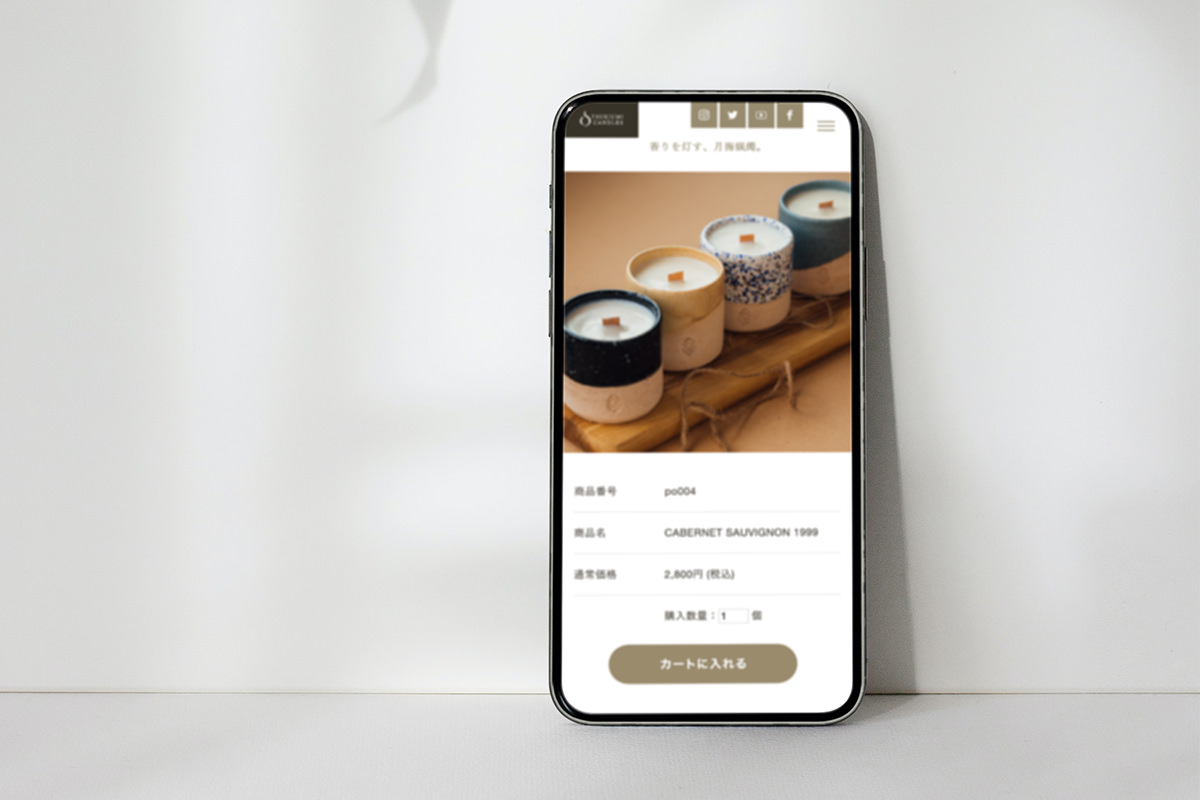
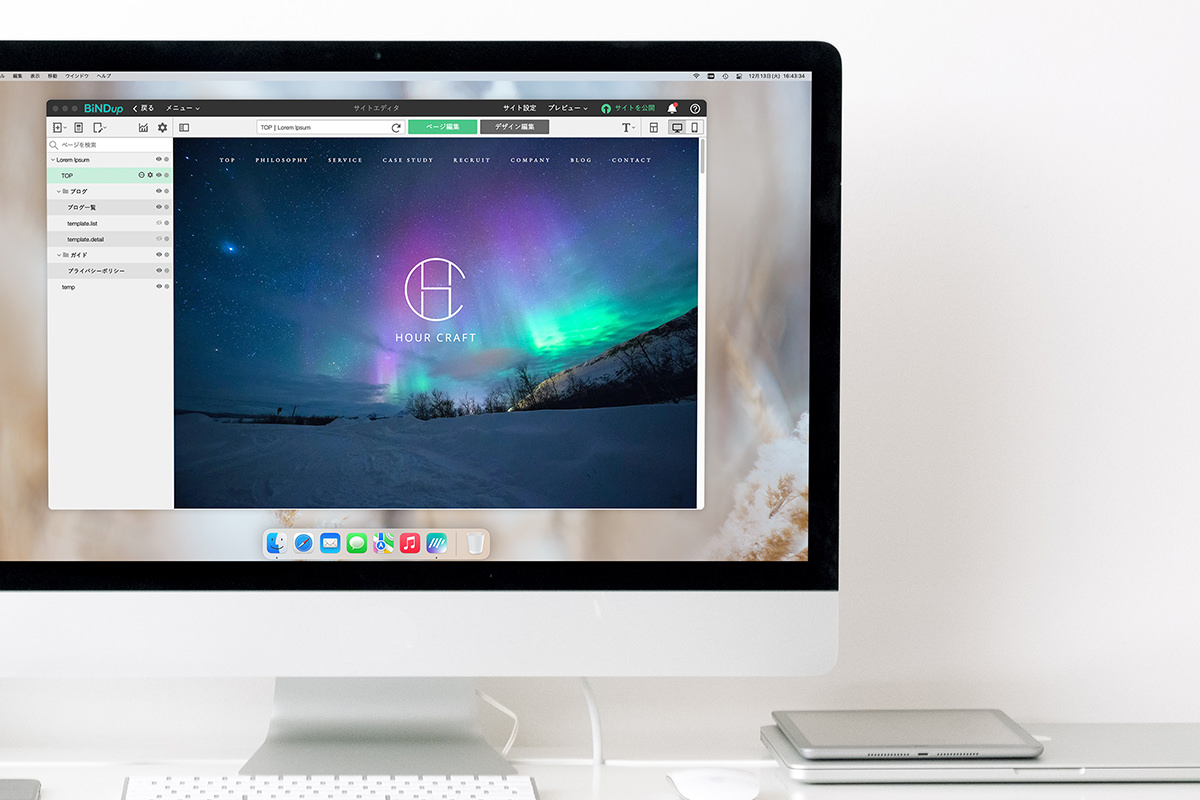
Shopifyを利用したECの構築・アプリ開発や、高セキュリティのホスティングサーバーを内包したCMSを提供。数多くの実績をベースとした運用支援やECのプランニングなど、進化し続けるWebに最適なソリューションを提案します。
WEBLIFEは、最上位のShopify Plusパートナーとしてあらゆる業種とEC規模の構築と運用をお手伝いしています。
国内で数千社以上いるShopifyパートナーの中から、最も多くの事業者を支援し活躍したとして「Shopify Plus Partner of the year」および「Shopify Plus Upgrade Partner of the Year」を受賞しました。
Creative
サービスやプロダクトの本質を追求し、時代を経ても色褪せない価値観のもと、精鋭のクリエイティブチームがブランドビジュアルをアートディレクション。映像からCG、Webコンテンツを制作いたします。
About us
激動する時代の中で、創造は、変化を越えていく力になる。
人々と社会を結び付ける新しいソリューションを実現するため、アプリケーション、サービスを企画開発し提供するSaaS事業と、アイディア、クリエイティブを創出するCRYPTOMERIAが一体となり、驚きと喜びを皆様のもとへ届けられるよう努めてまいります。