
こんにちは、プロジェクトマネージャーのコウです。
先日、ランチで某飲食チェーン店を訪れた際、オーダーシステムのUIを見て解り難いなと思った点が多々ありまして。
この店に限らず特に飲食店のオーダーシステムって「何故これでOKした?」って思えるものが多いなぁと日頃感じております。
そんな訳で私ならこうするかなと云う修正案を勝手に作ってみました。
まずUIの問題点を抽出
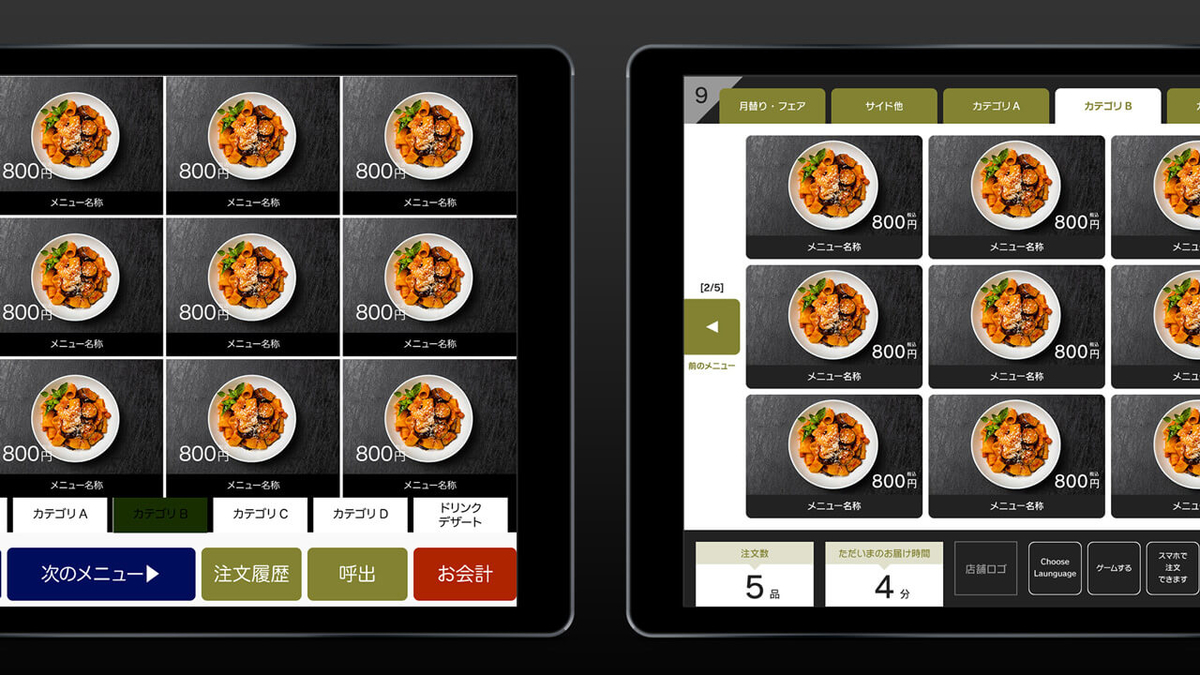
直の写真を使うと色々アレなので、件のオーダーシステムのUIをそこそこ忠実に再現してみました。
実際余白などはもっとバラバラだったと思います。

設計上の問題とデザインの問題を幾つかピックアップしました。
メニュー一覧とカテゴリとページ送りの関係性が非常に解り難い
やたら主張してくる『前のメニュー』と『次のメニュー』が何に対して付いているのかが即時に判断出来ませんでした。
カテゴリ切替の位置関係も解り難いのですが、背景色の黒もどこに属した黒なのか全く判断出来ませんでした。
アクティブ時の緑色が暗くて視認性も悪いなと。左側についている謎の1px白罫線も意味がよく判りません。
色の役割が不明
取り敢えず色んな色が付けてあるのですが、役割もプライオリティもよく判りませんでした。
この配色だと赤のプライオリティが高そうなのですが、『お会計』ボタン以外のボタンはそんなに重要では無い様に思えます。
また、ボタン要素とそうでないものの判別もぱっと見判り難いです。
そもそもですが...
全部の要素が主張しまくるので、何をして欲しいUIなのかが判り難いですね。
情報も過密でどこに集中したら良いかが散漫となりそうです。
密です。
それらを踏まえて勝手に改修案
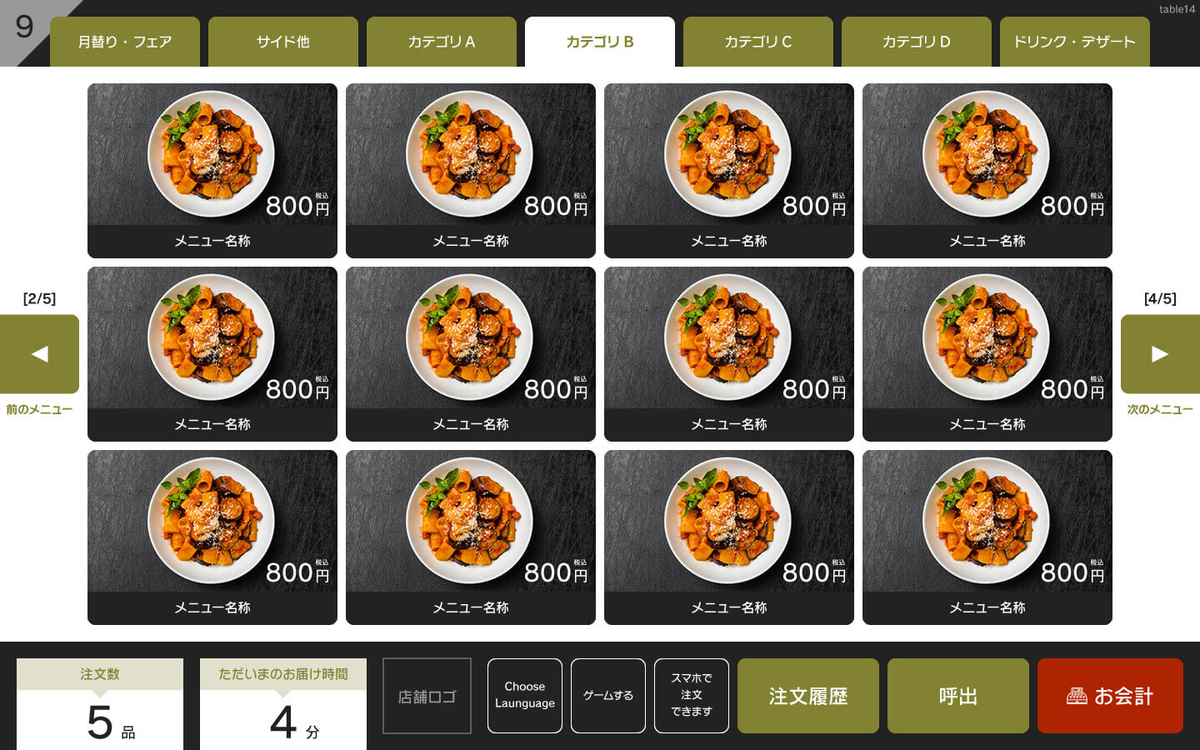
私が作成した改修案はこちら。

プライオリティを明確にしてメニュー閲覧に集中させる
このシステムが何を目的としているかと云うと、メニューを閲覧してオーダーしてもらう事です。
まず、そこを最優先で成立させる必要があると考えます。
前述しました、メニュー一覧とカテゴリとページ送りの関係性を明確にする事を心掛けました。
カテゴリ>メニュー一覧>ページ送り
とするのが関係性として正しいと思うのですが、元のデザインではメニューの下にカテゴリがあり、ページ送りはそのエリアから外れた場所にありました。
カテゴリを上に、ページ送りを左右に配置、アクティブ色と背景色を同一にする事で今どこのカテゴリを開いているかを把握し易くしました。
また、メニューエリアとそれ以外の世界観を白と黒の背景色によって区別しています。
あと、ページ数が分からない作りだったのでページ番号も付与しました。
デザインで要素の役割を明確化する
色や形にルールがあまりなかったので、以下の様にルールを定めました。
色ルール
- ボタン色(優先度高):赤
- ボタン色(通常):金
- ボタン色(優先度低):背景色なしの白罫線(ゴーストボタン)
形ルール
- ボタン(クリックできるもの):角丸(クリックできないものに角丸は用いない)
プライオリティが低いものは扱いを控え目に
メニュー番号やテーブル番号は顧客に必要な情報ではないので扱いを弱めました。
店内に置いているものなのでロゴも不要かと思いましたが隙間があったので生かしておきました。
『Choose Launguage』、『ゲームする』、『スマホで注文できます』をどう考えるかと云うのはありますが、全体の優先度で考えると一番低くて良いと思いましたのでその様に扱ってます。
フォントサイズに苦慮
この飲食店の場合、顧客層が老若男女に広がるので文字の大きさは気を使う必要があると感じました。
情報量が過密だったので全体的にフォントサイズは落としてしまったのですが、そこは気になる処です。
ただ、『Choose Launguage』、『ゲームする』、『スマホで注文できます』に関しては、おそらく高齢層の使用率はそこまで高くないかと思うので良しとしました。
最後に
日頃から飲食店は判り難いUIが多いなと感じることは多いものの、いざ自分で作っているとそこそこ悩みました。
これが答えではなくもっとブラッシュアップ出来る事もあるかと思います。
今回は要素自体をいじる事はしませんでしたが、全体で観るともっと整理出来る事もあるかと思います。
UI奥深しですね。
またお逢い致しましょう。