デザインをする上で、錯視は避けて通れないものです。
数値と見た目が不一致を起こす時に、どこを・どのように・どのくらい調整するべきか。先人に倣いながらも、最終的には自分の感覚に頼る部分も多く、いつも悩まされるところです。
以下、WebサイトやUIのデザインで遭遇しやすい図形周りの錯視と調整の一例です。
(ニタバル)
円は四角形より小さく見える
三角形・四角形・円はWebやUIのデザインでもよく使う図形です。
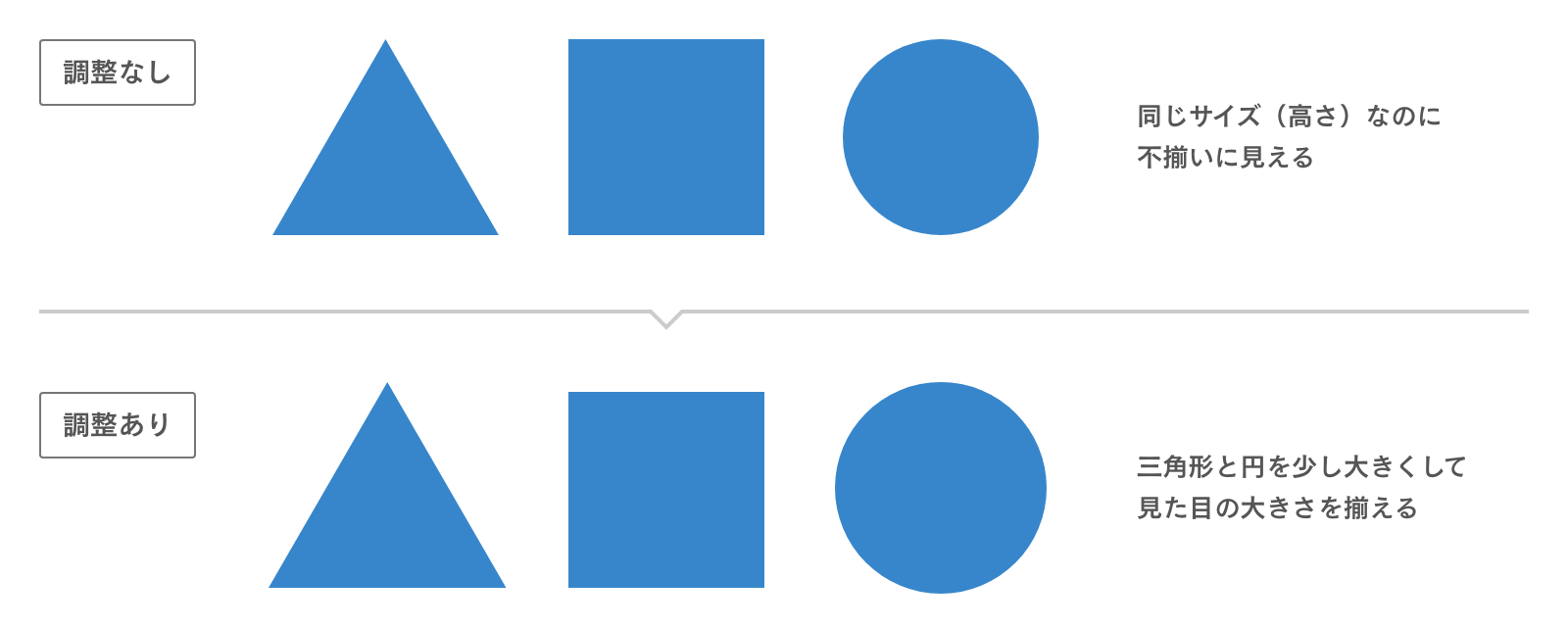
次の図の上段は、同じサイズ(高さ)の三角形・四角形・円を並べたものです。正方形と円は、幅も高さも同じなのに円の方が小さく見えてしまいます。三角形も高さは同じですが、やはり四角形より少し小さく感じます。揃えて作ったはずが不揃いに見えてしまうのです。
下段が調整した例。不揃い感を解消するために、円は少し大きめに、三角形もほんの少し高さを足しました。

これを踏まえて実例を見てみましょう。
書体のオーバーシュート
こういった調整の最たる例が書体のデザイン。
書体デザインでは見た目での大きさを揃えるため、丸みのある文字や尖った部位のある文字は、わずかに高く設計されています。この手法をタイポグラフィの用語でオーバーシュートといいます。

オーバーシュート以外にも、書体デザインには錯視を考慮した多くの調整が施されており、書体以外のデザインにも応用できる知恵がたくさんあります。
アイコンのバランス
UIなどで使用するアイコンには様々な形状があり、見かけ上の大きさを揃えることを意識しながら作成します。以下の例では、正方形に近いものは円より小さくしたり、鋭角な部分は少しだけ高くしたりしています。

チェックボックスとラジオボタン
UIで使用する四角と円の例として、チェックボックスとラジオボタンがあります。
デザインによって形状が異なることもありますが、多くの場合、チェックボックスは四角形、ラジオボタンは円形でデザインされます。
以下は、Material Designのチェックボックスとラジオボタン。よく見てみると、わずかにラジオボタンの方が大きく設計されています。

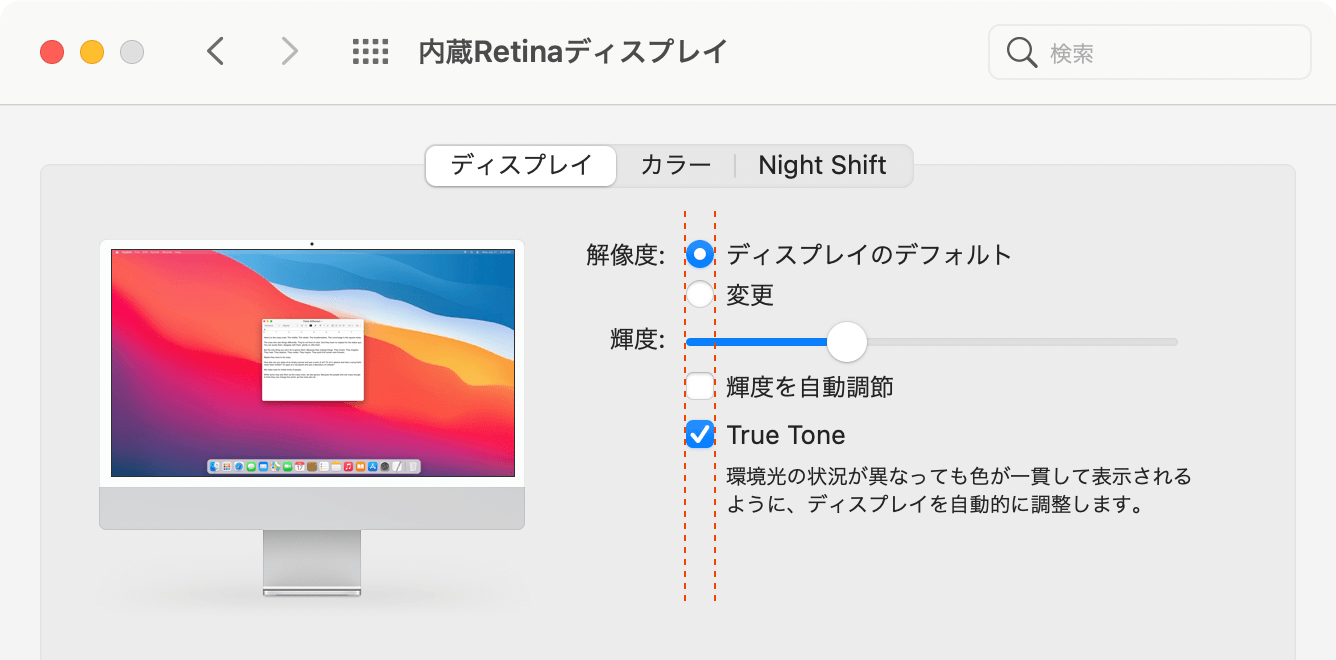
なお、macOSではチェックボックスとラジオボタンは同じサイズです。
個人的な推測ですが、このくらいの小ささでサイズ調整してしまうとかえって逆効果になりそうです。

WebやUIのデザインにおいて、調整できる最小サイズは基本的に1px単位です。コンポーネントそのもののサイズが小さいと僅かな調整を施すことは難しくなります。状況に合わせてサイズ調整するかしないかを検討するのがよさそうです。
四角い入力欄と丸いボタン
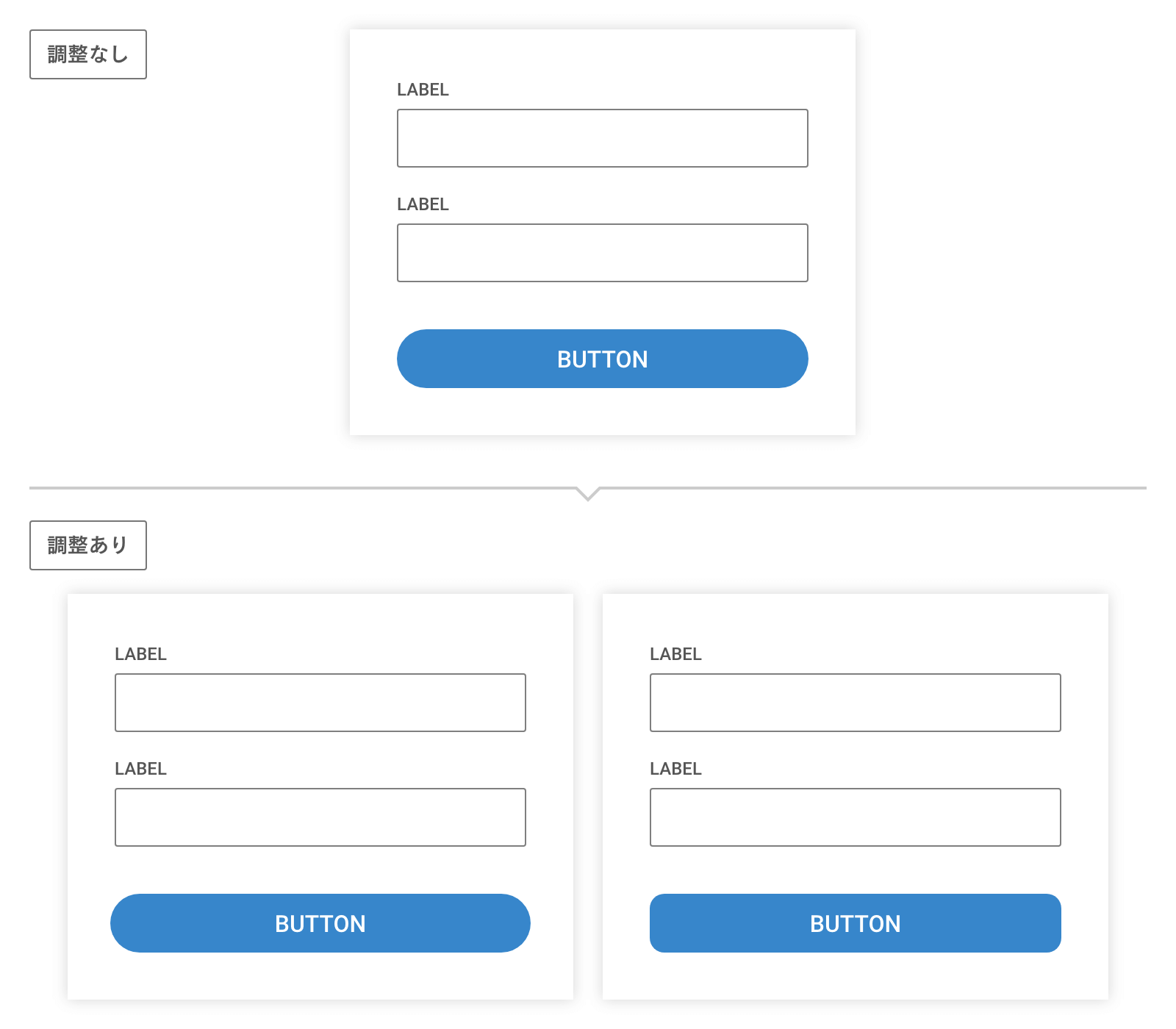
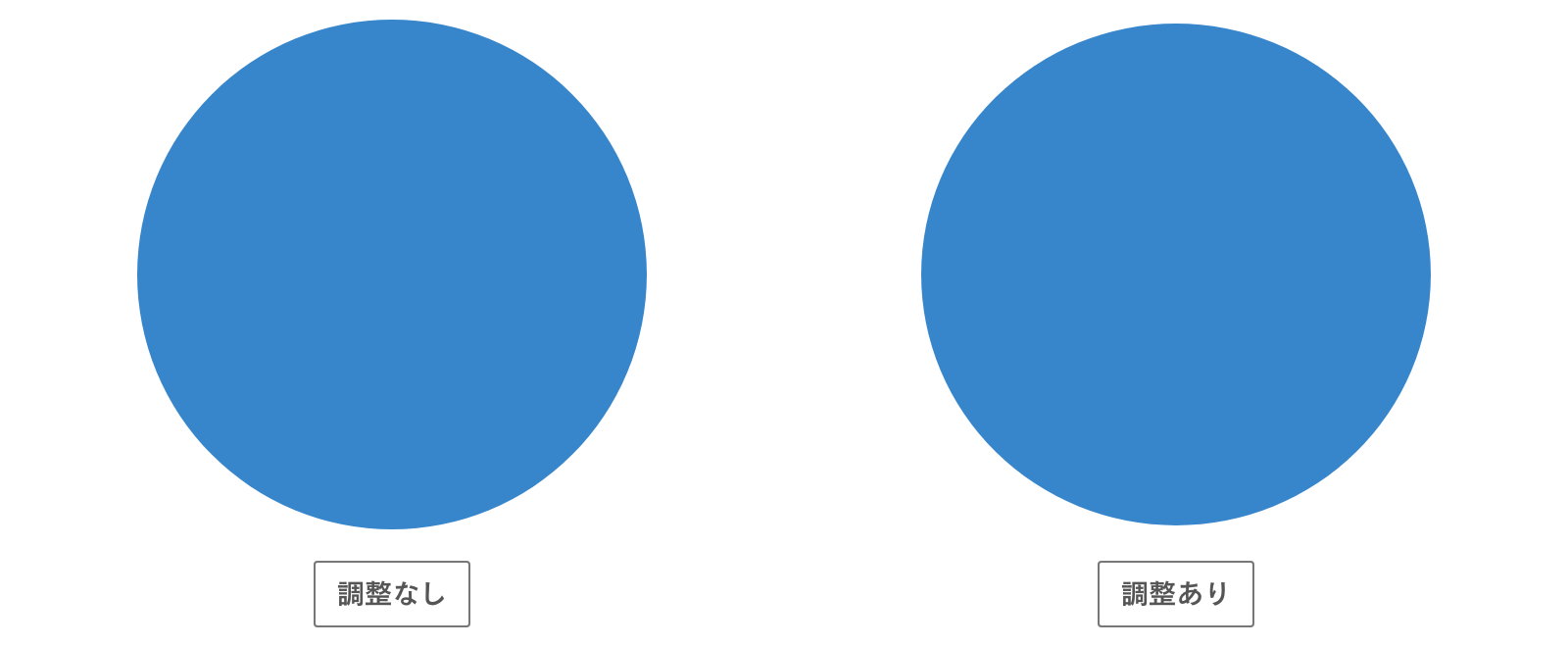
フォームのデザインで、テキスト入力欄は四角い形状、ボタンは丸い形状にするケースがあります。その時に数値上のサイズだけで幅を揃えてしまうと、丸みのある部分が不揃いな印象になってしまいます。
こういう時は、ボタンのサイズをほんの少し大きくするか、ボタンの角丸を四角に近づけるなどの調整が必要になりそうです。

正確な正方形は正方形に見えない
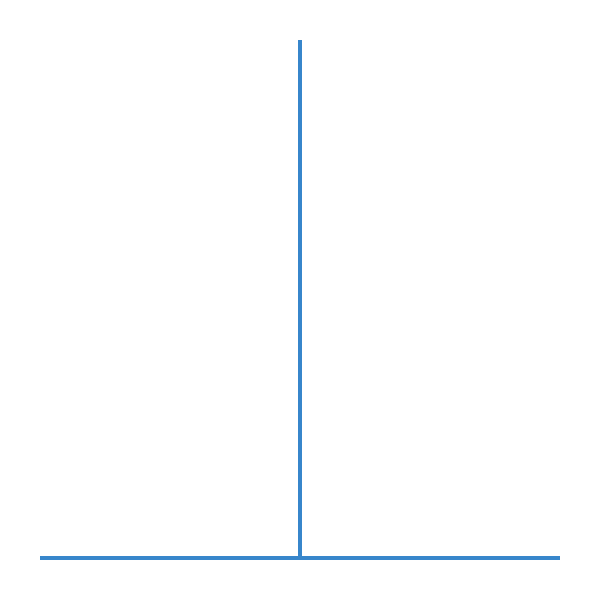
こちらは有名な錯視の一種、フィック錯視(垂直水平錯視)。縦線も横線も同じ長さですが、縦の方が長く見えてしまいます。

同様のケースとして、数値的に正確な正方形はやや長方形ぎみに見えることがあります。WebやUIのデザインではそのまま使用することも多いですが、「より正方形らしく」見せたい時にはほんの少し高さを縮めるとよいでしょう。

円の場合も同様です。1:1の円形はやや縦長に見えるので、「より正円らしく」見せたい時は、ほんの少しつぶし気味にします。

縦並びは上の方が大きく見える
同じ図形を縦に並べた時、上の方が大きく見える傾向があります。上方過大視などと呼ばれる錯視です。
こういった場合、下の図形を大きめにすることで見た目のバランスが取れます。

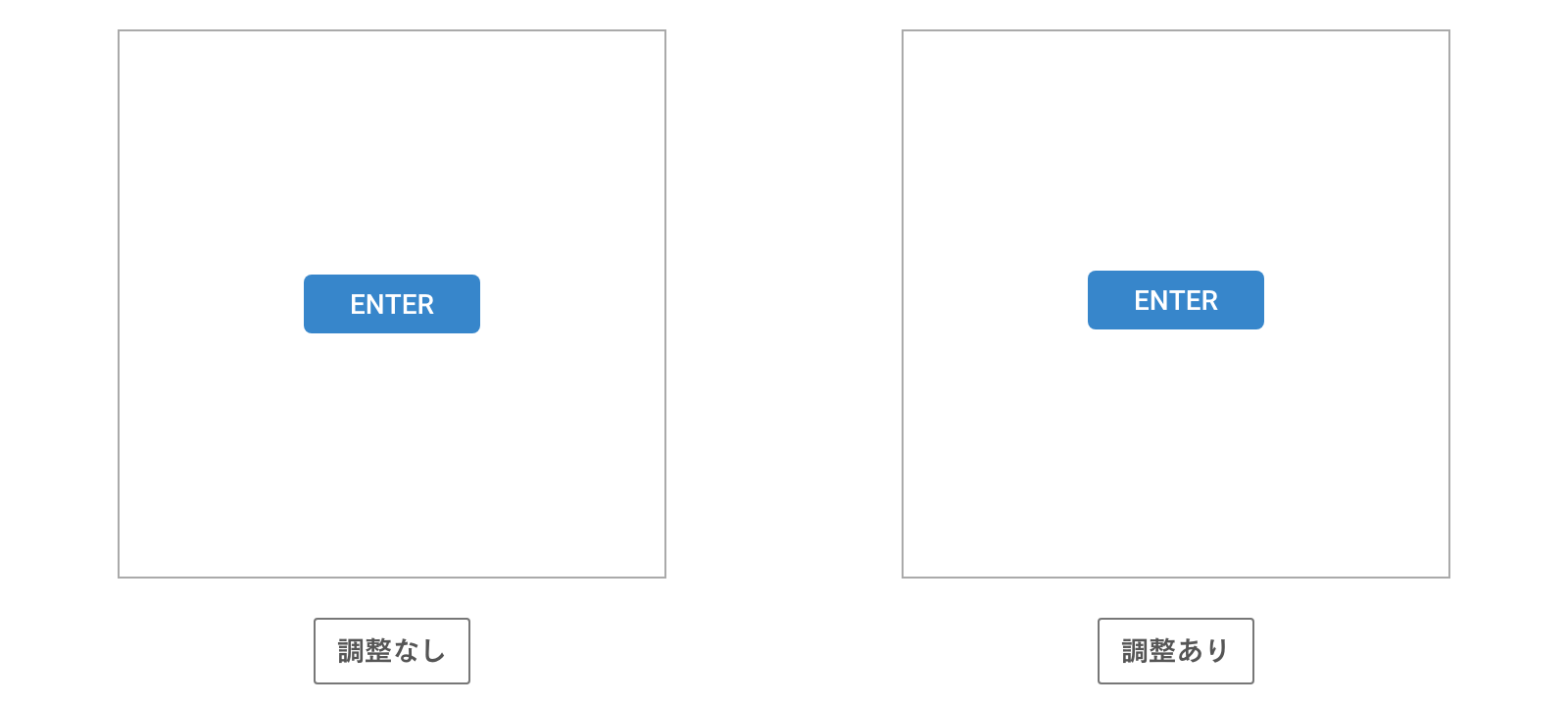
余白でも同様で、数値上の上下中央に配置しただけだと上側の余白がやや広めに見えてしまうことがあります。違和感が強い時は、中身の位置をほんの少し上側にずらすとよさそうです。

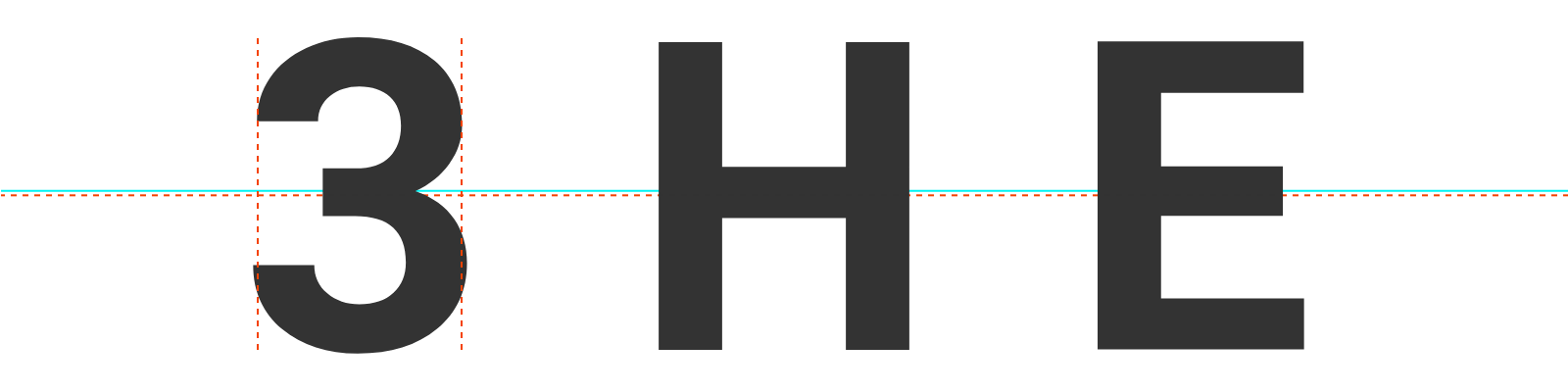
こちらは書体での調整例。「3」のような文字は頭でっかちな印象にならないよう、下側がやや大きくデザインされています。「H」や「E」の例では、中央のラインがやや上方に配置されています。

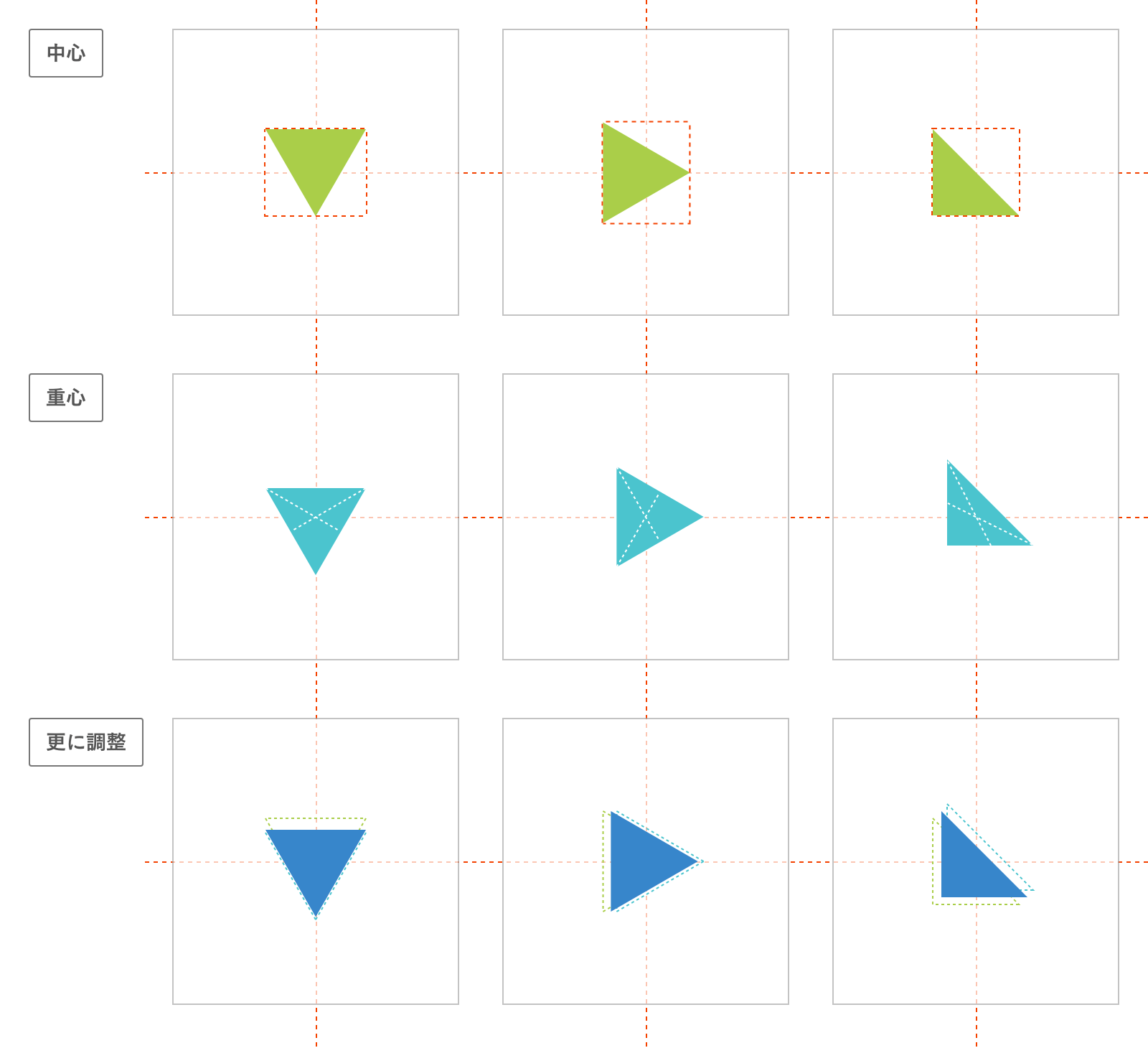
三角形を中央に配置する
三角形を四角形や円の中央に配置する時、単純なセンター揃えでは偏っているように見えてしまいます。三角形の高さ(または幅)の中心が中心として認識されない、三角形分割錯視によるものです。
この錯視を回避する手法としてよく知られているのは、三角形の重心を基準にして揃える方法です。
ただし、三角形の形状や向きによっては、これでも少し偏りが感じられることがあります。前述した上方過大視など、他の錯視との複合的な影響を受けることもあるので、重心で揃えても偏りが感じられる時は、もう少し調整を加えるとより安定した見た目になると思います。

ここに掲載している事例はほんの一部で、他にも多くの錯視が知られています。
WebサイトやUIのデザインは数値で調整することも多く、数値が正しいことに安心して見た目の違和感を見落とすこともあります。どういう錯視があるかを知ることは、そういう時の助けにもなりそうです。
とはいえ、錯視の見え方には個人差もあり、どのくらい調整するのかも完全な正解はありません。最終的には自分の感覚と経験値が頼りになりますが、気をつけていきたいところです。
参考文献
名取和幸、竹澤智美『要点で学ぶ、色と形の法則150』、ビー・エヌ・エヌ新社、2020年
小林章『欧文書体のつくり方 美しいカーブと心地よい字並びのために』、Book&Design、2020年