ノーコードでWebサイトを構築・公開できるアメリカのサービス『Webflow』を使ってみました。以下、個人的な所感です。
(ニタバル)
Webflowの編集画面の特徴
Webflowの編集画面は一見するとAdobe Photoshopのような印象で、中央にレイアウト表示、左右に設定パネルが並んでいます。

使ってみた印象としては、HTMLやCSSに沿った構成で編集できるツールです。
中央部分はブロック(divなど)追加やテキスト・画像など、主にHTML要素を編集するエリア。サイズや色などCSSが司る要素は、このエリアではなく右サイドの設定パネルで値を指定しながら調整していきます。
左サイドはページに要素を追加したり、サイト全体の構成などを管理するための設定パネル。

この辺りの設定パネルを見るとよく分かりますが、FlexやGridなどCSSに沿った項目になっています。サイズや余白も、見た目で調整するのではなく数値で指定していきます。
Webサイト構造について一定の知識が必要
GUI化されているので、CSSをテキストで直接記述するよりはハードルが下がっていますが、それでも細かくスタイル指定するためには割としっかりHTMLやCSSの知識が必要な気がします。逆に言うと、そういった知識があれば、CSSそのままの値で設定していけるので、私にはやりやすかったです。
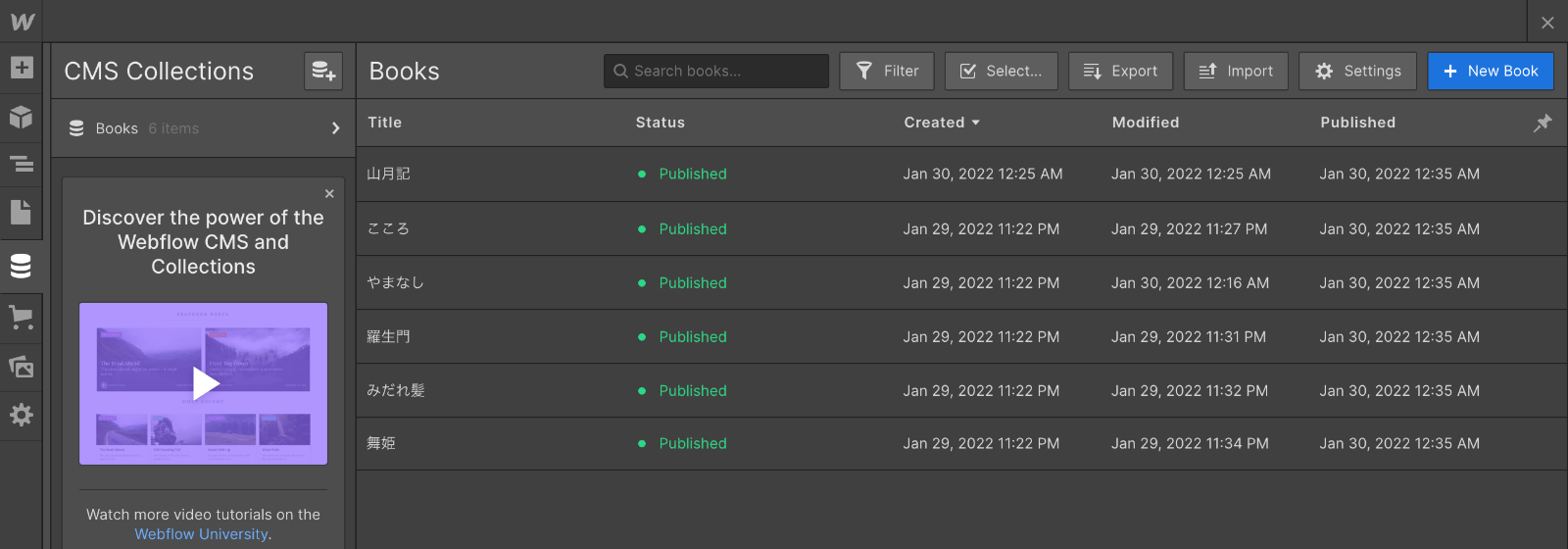
CMS機能も、まずは必要なデータベースを作成し、サイトに配置したパーツにデータベースの項目を連動させる形式になっています。

もうひとつの編集画面
Webflowには2種類の編集画面があります。前述したのは「Designer」という画面でデザインも含めてしっかり編集するための画面です。
「Editor」という編集画面はもっと簡潔で、テキストや画像などコンテンツのみが編集できる画面になっています。
使い分けができる構成になっているのはいいですね。

画像素材は別途作成
今のところ画像編集などの機能は備わっていない感じだったので、サイトで使用する素材は別途作成する必要があります。
日本語サイトを作る際の注意点
日本語サイトを作る上では、以下に注意が必要そうです。
- 日本語入力がちゃんと反映できないケースがあるので、テキストはコピペが確実かも
- デフォルトのフォントは欧文フォントしか選択できない。ただし、Google Fontsのフォントを別途追加できるため、そこから日本語フォントを指定することが可能
- 今のところ、縦書きが設定できそうな項目はなさそう(私が見落としているだけの可能性もありますが…)
まとめ
WebflowはあくまでCSSの値でスタイル指定するので、CSSを理解した上で設定していけば、強引なレイアウトになることもなく、意図しないレイアウト崩れがおきにくいです。
全体的に初学者にはとっつきにくい仕様ですが、Webサイトの構造をある程度理解している人にとっては、かえって使いやすいツールだと思いました。
実際に作成したサイトはこちら
